陸續使用「Logseq」記錄各項筆記已經一年多了,也慢慢的體會出使用「Logseq」來組織以及編排工作紀錄、學習歷程的心得、步驟以及方式。


有機會再陸續分享我使用「Logseq」的筆記。
「Logseq」還在發展中,社群內有很多能人,常很快地發表新的Plugins或對Workflow的使用心得,對在使用「Logseq」來管理知識流或工作流有相當的助益。

最近剛好再想:希望可以在每日Journal的Title上顯示Week
Number (預設如下,是沒顯示)

所以,就上了「Logseq」的「Discord」社群查了下,沒想到還真的找到了解決的方式。
以下是在「Windows」系統的「Logseq」中,讓 Daily Journal的Title顯示Week
day 以及 Week Number 的設置心得以及步驟。
唯一要做的是:需要點時間適應「Logseq」的使用邏輯以及學一些簡單的「MarkDown」語法。
但這應該是值得的。
若各位有興趣,可連上「Logseq」的官網下載「Logseq」的程式以及查看相關使用介紹。
安裝完畢後,連上底下這個網址:( 若您尚未被邀請,可以點擊此連結加入)
Show week day and week number
這篇貼文上下有兩段程式碼,我都用過,看起來差異不大,所以,我目前使用下面的程式碼。
這篇貼文上下有兩段程式碼,我都用過,看起來差異不大,所以,我目前使用下面的程式碼。
若你連不上,可以直接將以下程式複製到剪貼簿:
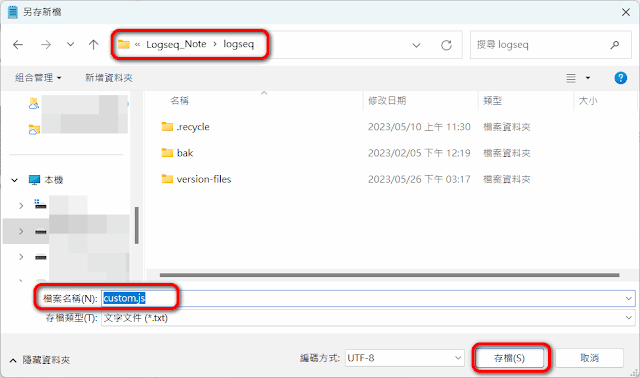
接著,打開「記事本」或其他文字編輯器,開啟一個新檔案,貼上剛剛複製下來的程式碼,並將檔案另存新檔。

將檔名命名為「Custom.js」,並儲存在你的「Logseq
Graphs」目錄的「Logseq」目錄下【例如我儲存在「\Logseq_Note\logseq」目錄下】

點擊「存檔」,您可檢查下【你的Logseq Graphs/Logseq】目錄是否有「Custom.js」。

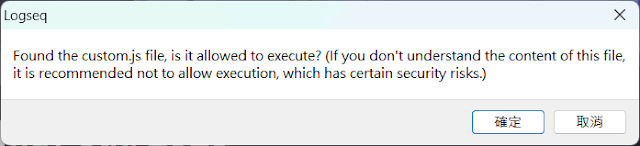
確認完畢後,打開「Logseq」,應會自動問你是否要執行「Custom.js」,若無,你也可以點擊「Ctrl +
R」手動執行「Custom.js」。
然後,出現底下畫面後,點擊「確定」


接著,在「Daily Journal」的標題右邊,就會出現當日的Week Day、 Week Number。

完成上面步驟後,基本上在使用「Logseq」的其他裝置也都會套用,例如,我在「Windows 電腦」設置完成,我的「 Macbook 電腦」、「iPad」、「iPhone」,也都會彈出通知您啟用「Custom.js」的通知,只要點擊「OK」,都可使用。

完成上面步驟後,基本上在使用「Logseq」的其他裝置也都會套用,例如,我在「Windows 電腦」設置完成,我的「 Macbook 電腦」、「iPad」、「iPhone」,也都會彈出通知您啟用「Custom.js」的通知,只要點擊「OK」,都可使用。
許願:
如果可在Daily Journal的Page Properties上可自動加上「 Week Number」,這樣可以查詢每一年的這一周,我到底做了甚麼,比較下是否有長進,這樣好像也蠻有趣的。
若您有其他看法,歡迎留言討論。
或關注【山姆大豬學習筆記】的 Telegram
或訂閱【山姆大豬學習筆記】相關社群












0 留言